Top 3 UI Design Case Studies for Every Creative to Read


Table of Contents
- Importance of UI Design
Examples of UI Design Case Study
Key takeaways.
You have heard time and again how companies like Spotify, Airbnb, Dropbox, Netflix, etc., dominated the market with their solid product design from the beginning of their product development. Outstanding interface design aided them in creating a platform that piqued people’s interest in no time. They are exceptional UI design case studies to take inspiration from for anyone.
User Interface Design is about creating an interactive experience through an interface with clear and simple choices for the user. It revolves around the proper placement of a text field, radio buttons, sliders, icons, tags, notifications, menu bar, message boxes, modal windows, search field, toggles, footer, lists, etc. All these elements directly impact the user’s interaction and overall experience.

Importance of UI design
A good user interface gives its users a sense of control. They feel more at ease, learn faster, and gain mastery over the product quickly. It saves their time, reduces confusion, improves customer experience and satisfaction. An efficient user interface increases conversion rate and SEO functionalities. Strategic planning and accurate decision-making at the initial stages act as brand differentiators, resulting in increased sales and revenue opportunities.
A successful user interface design contributes to a positive user experience and can attract new customers. The effort made to provide a consumer-tailored interface could increase the overall business reputation.
An intuitive and user-friendly interface causes fewer problems and frustrations for designers at later stages. When done correctly, the projection of the user interface design reduces costs, time, and effort, implying that the strategic decisions made at the start of the project determine the cost and performance in the future. All in all, it makes the software efficient, functional, aesthetic, accessible, and stylish.
As a UI designer, you investigate all possible interactions and behaviors of the user with a product to create a prototype that best adapts to the user’s needs. Your product has to be easy to comprehend, access, and operate, in which most of the decision-making is automatic. However, a good UI design is hard to achieve when a product requires constant updates of new features.
Sometimes, it’s tricky to integrate complex functionalities into one product. You may cripple with the decision-making of elements to be revealed or concealed. Which one should you hide or put under a menu? How many orders of action are possible? Which order is the best for wireframing? You will have to make too many decisions for feature placement, size of buttons, typography, color, ease of access, and to ensure low cognitive effort.
In such a situation, learning from a previous UI design case study and its outcome can alleviate your mental blocks. Let’s look at the following UI case studies and find what you can learn from them.
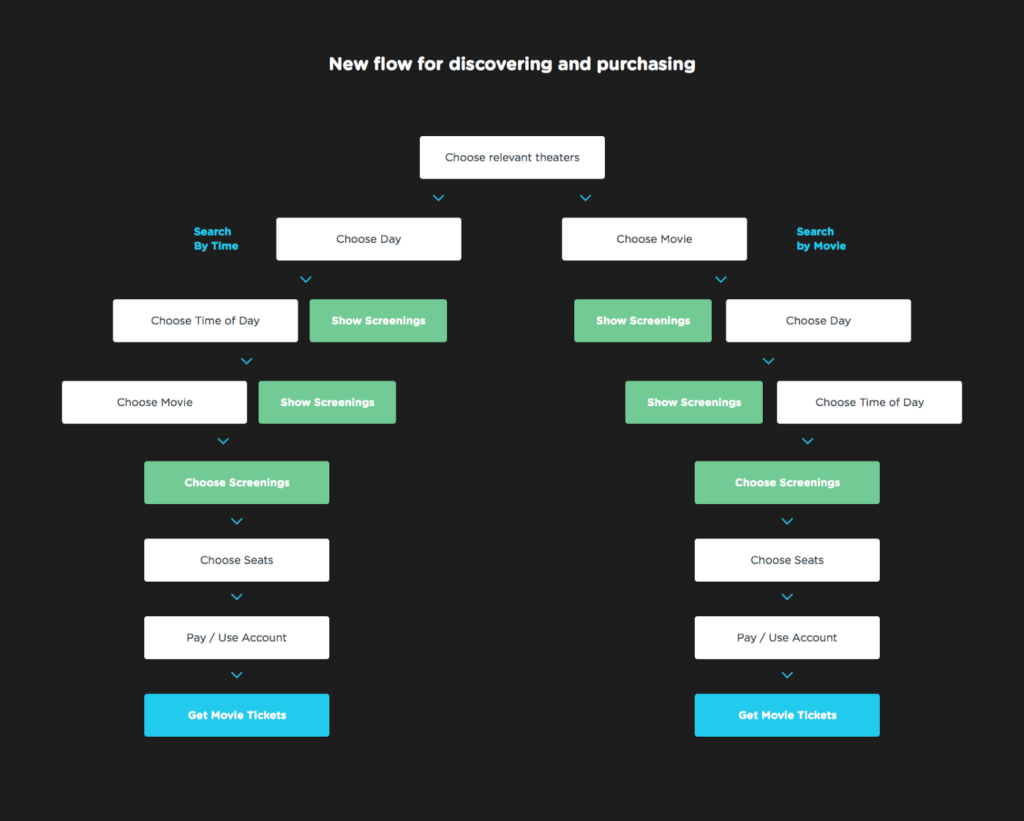
Case study #1: Designing A Better Cinema Experience
Designer Ariel Verber recognized some pain points with booking cinema tickets in Tel Aviv, Israel, where he lives. He pointed out a tiresome ticket booking experience in his UI case study.
The user had to feed all the information like movie name, time, theater, location, etc. Also, after going through the entire process, there was no guarantee of confirmed ticket booking. He picked up the most popular cinema app – Cinema City, to improve its UI/UX design for a seamless cinematic experience.
So, he decided to segregate the browsing functionality into ‘Search by Title’ and ‘Search by Time’ in his new UI design. That helped the interface become simple and easier to navigate. He further reduced the cognitive load by replacing the date pickers with large buttons displaying weekdays for the current week. He introduced morning, afternoon, evening, and late-night buttons under the ‘Search by Time’ category. Besides each screening tab, he added beautiful graded icons showing seat availability. Lastly, payment through Apple Pay or Google Pay was the icing on the cake.

Source
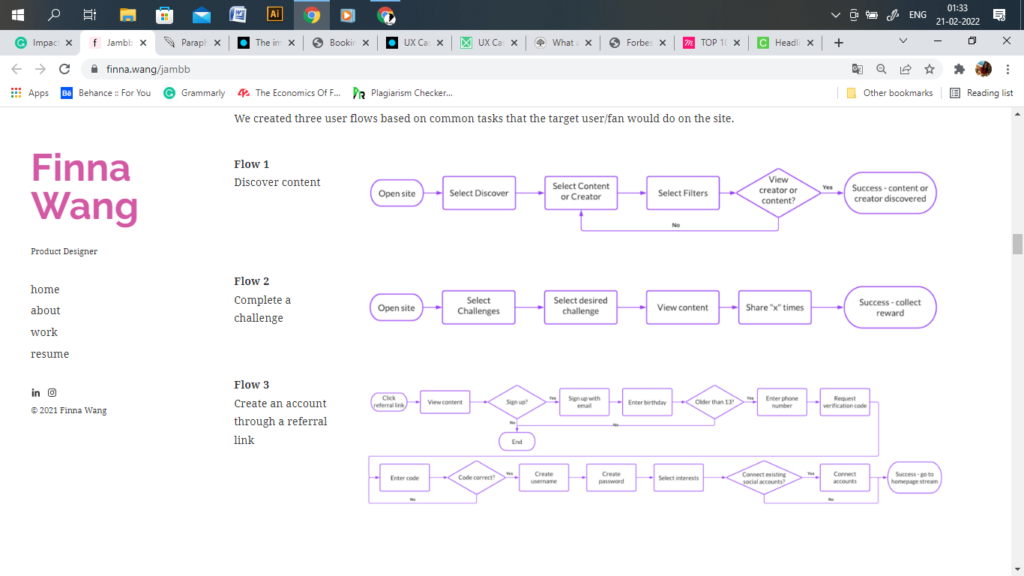
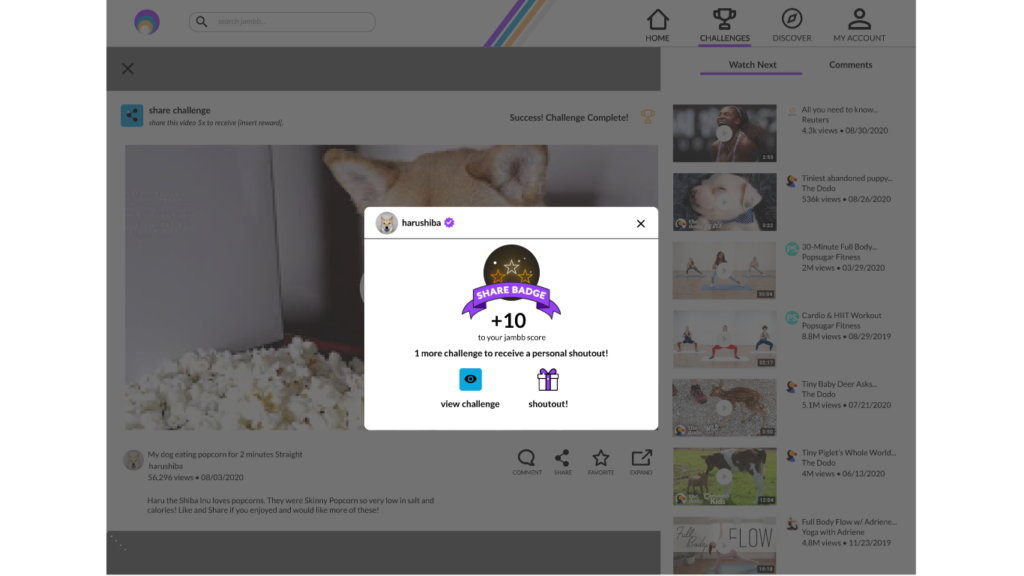
Case study #2: Simplifying The Jambb Score
Finna Wang and her team of UI designers designed an incentive for the fans of famous comedians to join Creator Aggregator Platform – Jambb. This platform aims to help creators grow their communities by rewarding 99% of fans who contribute in non-monetary ways.

Finna Wang redesigned the Jambb interface after taking inspiration from YouTube. They introduced a “Jambb score” – that represented the attribution given to individual creators by the fan. Then they placed a button to access the onboarding tutorial to clarify the Jambb score.
Her team created various symbols that were applied throughout the site, such as typography, colors, and buttons. They turned these symbols into components and assembled them into the display cards seen throughout the prototype.
She, with her team, improved the basic UI to an interactive UI that enabled creator-wise easy content access. Furthermore, the ‘My Account’ section displayed the number of times this user has attributed each of his favorite creators.

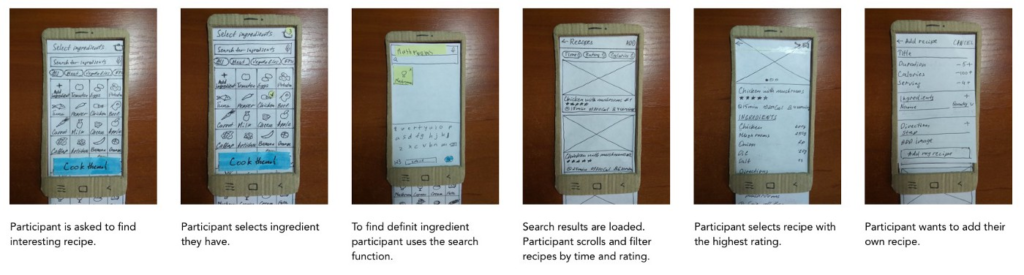
Case study #3: Redesigning Cooking Application
While having dinner with his wife, designer Vitaly Dulenko thought of creating an application that could advise him what to cook. He thought how amazing it would be if you’d pick ingredients from your refrigerator and get some recipes instantly. He wrote the user flow to add the following three crucial functionalities:
- Finding interesting recipes quickly
- Search for and edit the ingredient you’ve chosen
- Adding your ingredients and recipes
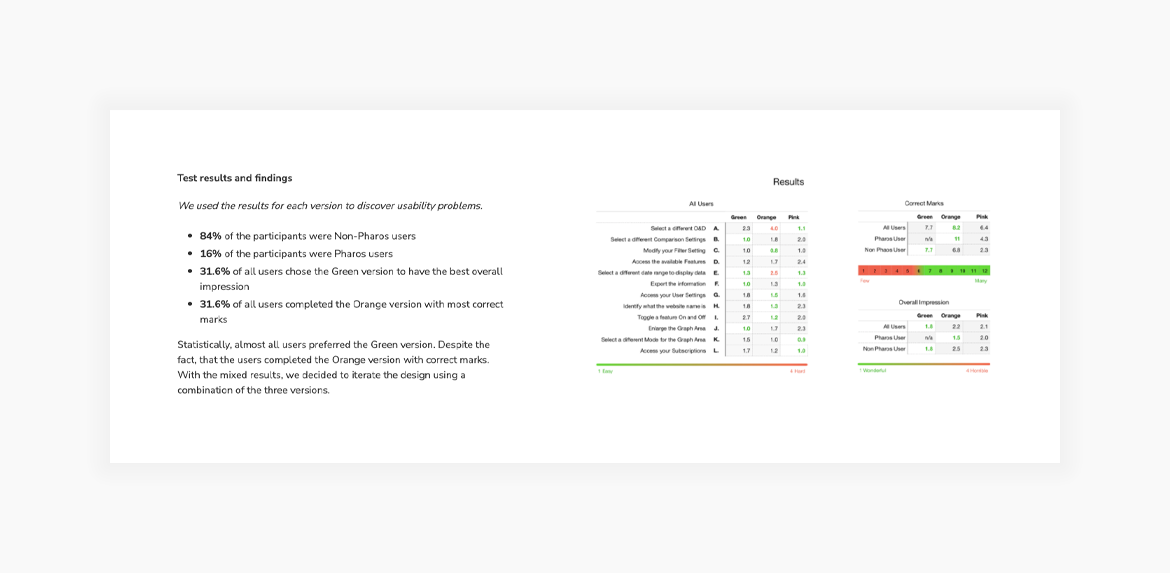
He created paper prototypes of the cooking app and validated them by user testing. After testing and concluding the findings of his case study, he came up with a clean and light UI design.

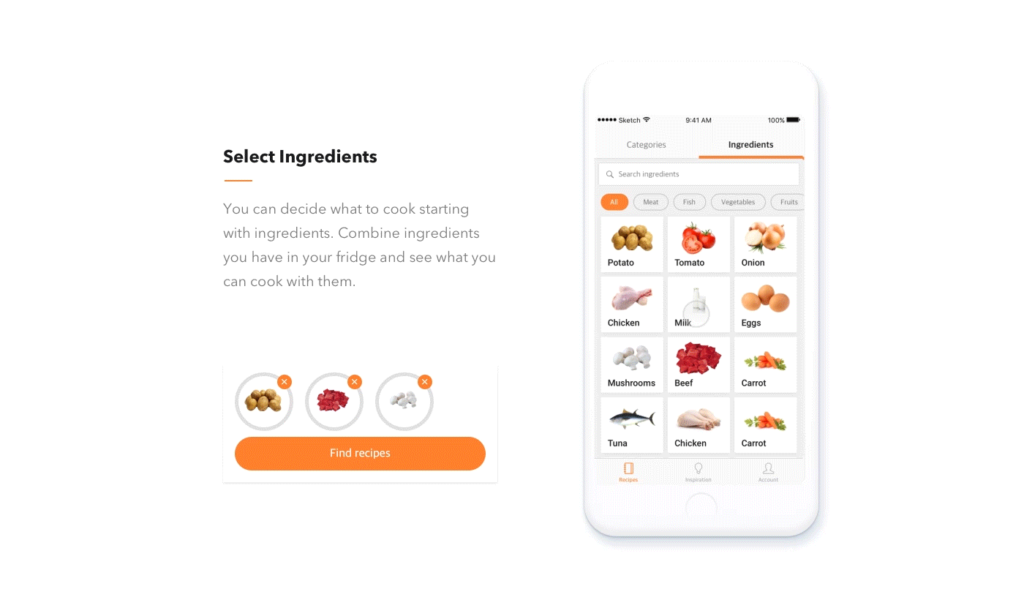
The Main Screen was designed with two visual columns: Categories (means breakfast, lunch, dinner, etc.) and Ingredients. It provided a clear direction to the user as to where and what to look for.
With the “Select Ingredients” feature, a user can decide what to cook by combining the ingredients in the fridge. Moreover, he clubbed auto-complete and auto-suggestions functionalities in the Smart Search Feature.

- User Interface Design is about creating an interactive experience through an interface with clear and simple choices for the user.
- A successful user interface design contributes to a positive user experience and can attract new customers.
- It saves their time, reduces confusion, improves customer experience and satisfaction.
- The effort made to provide a consumer-tailored interface could increase the overall business reputation.
- A good UI design is hard to achieve when a product requires constant updates of new features and a minimalistic appearance.
- You can take lessons from a previous UI design case study to help streamline the design process.
The goal for UI designers today is to produce user-friendly interfaces: interfaces that encourage exploration without fear of negative consequences. An efficient UI design provides the user a seamless experience, saves time, reduces cognitive load, and improves overall satisfaction.
In turn, this helps you to increase the number of people who use your product. To create a good design, you investigate all possible interactions and behaviors of the user through detailed prototyping and user testing. Never assume user behavior while designing.
You can assimilate complex functionalities in your design by researching a similar UI design case study. They can provide you with some direction and alleviate your mental blocks. Doing research and testing prototypes may be time-consuming, but it’s the best way to create an accessible, functional, and aesthetic product that users will love.
It refers to the input, navigational, informational, and stylistic decisions that a designer makes when creating a product. Interaction design, visual design, and information architecture are all combined in UI design.
UI design case studies help the employers/recruiters understand the skills of a UI designer to solve interface problems. They also serve the designer and showcase their problem-solving skills and visual design talent in their portfolios.
It typically includes an introduction to the concept and the team, project description, UI design decisions, customization features, wireframing, card creation, adding engaging photos, explanation of the modifications, and a brief discussion of the impact. A UI design case study can vary from one another.
An efficiently designed user interface saves user’s time, reduces confusion, improves customer experience and satisfaction. It makes the software efficient, functional, aesthetic, accessible, and stylish.
The interface design of your software or hardware product can make or break your business.
Latest Blogs
In this blog, explore the golden rules of using AI marketing tools so you can leverage the benefits to their maximum potential.
In this blog, you’ll learn how to avoid the pitfalls of SEO over-optimization while enhancing your site’s performance.
In this article, we’ll take a look at what AMP is, its advantages and disadvantages, and how it affects SEO.
Get your hands on the latest news!
Similar posts.

Case Studies
14 mins read
15 Best SEO Tips From HubSpot And Other Digital Super Brands

7 mins read
Best Content Marketing Examples: Decoding Buffer’s Success
New Case Study
How to Craft Onboarding Surveys Users Love: 5 Do’s and Don’ts

Case studies

Grammarly Onboarding

The "almost" perfect trial conversion

How small UI delighters have a huge impact on UX
Been onboarding

One simple way Apple could improve your sleep habits
Apple sleep notification

How to avoid (and repair) these 3 critical design blunders
Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

Quiz: Find 4 psychology principles used in Shortform's offboarding
Offboarding Quiz

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Mental Models: Why expectations drive user behaviors
Mental Models

Zeigarnik Effect: Why it's hard to leave things incomplete
Zeigarnik Effect

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
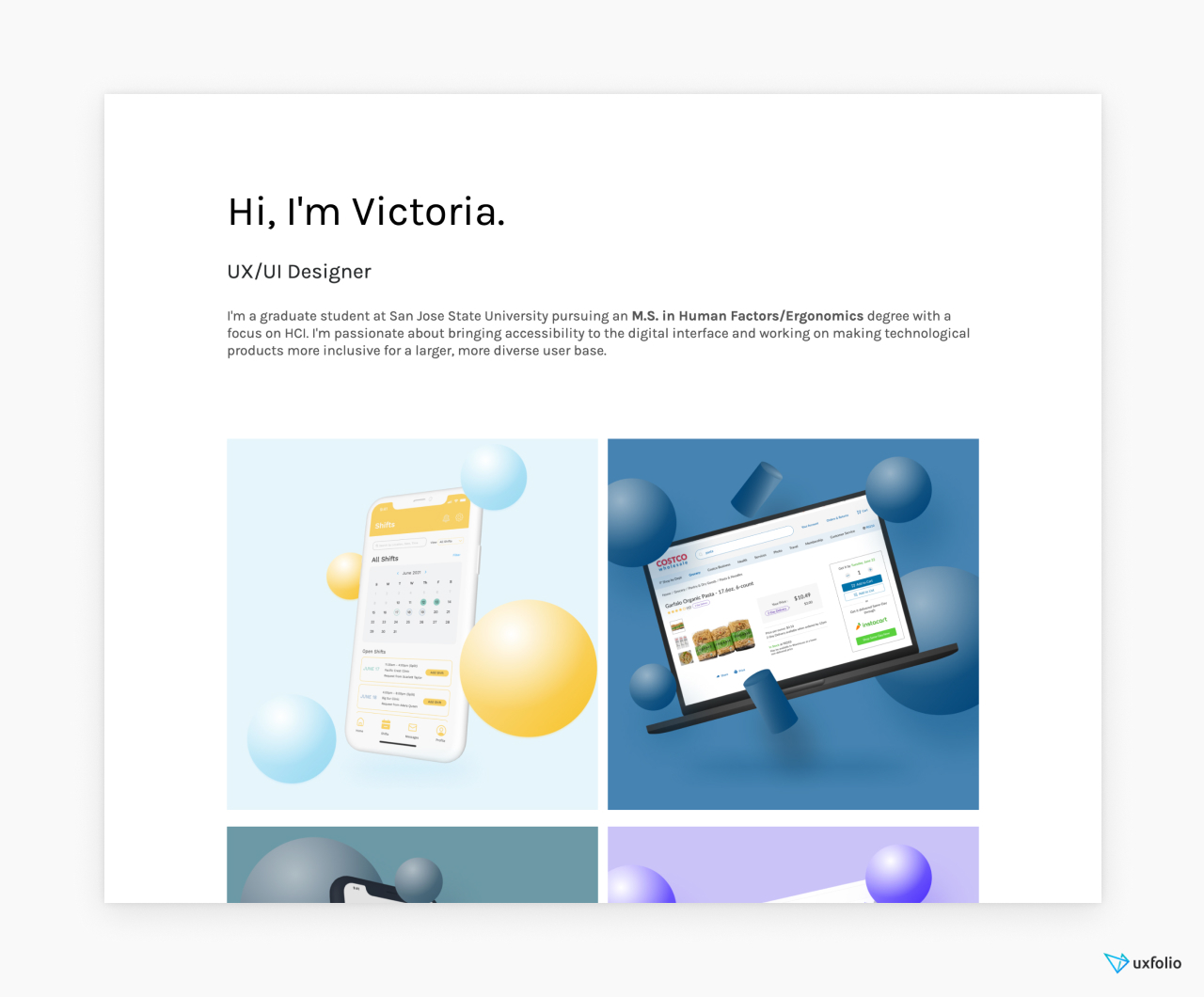
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
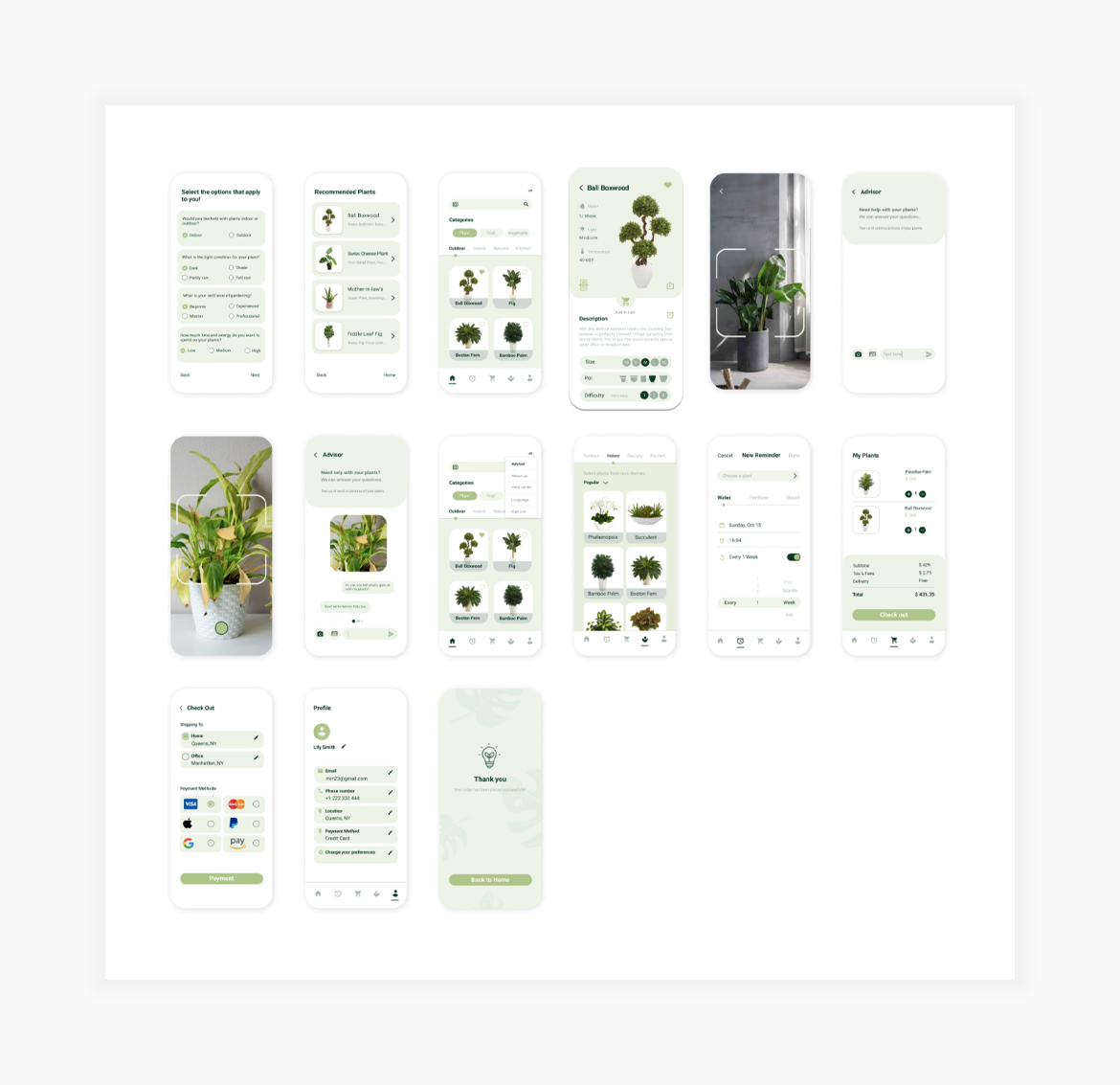
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
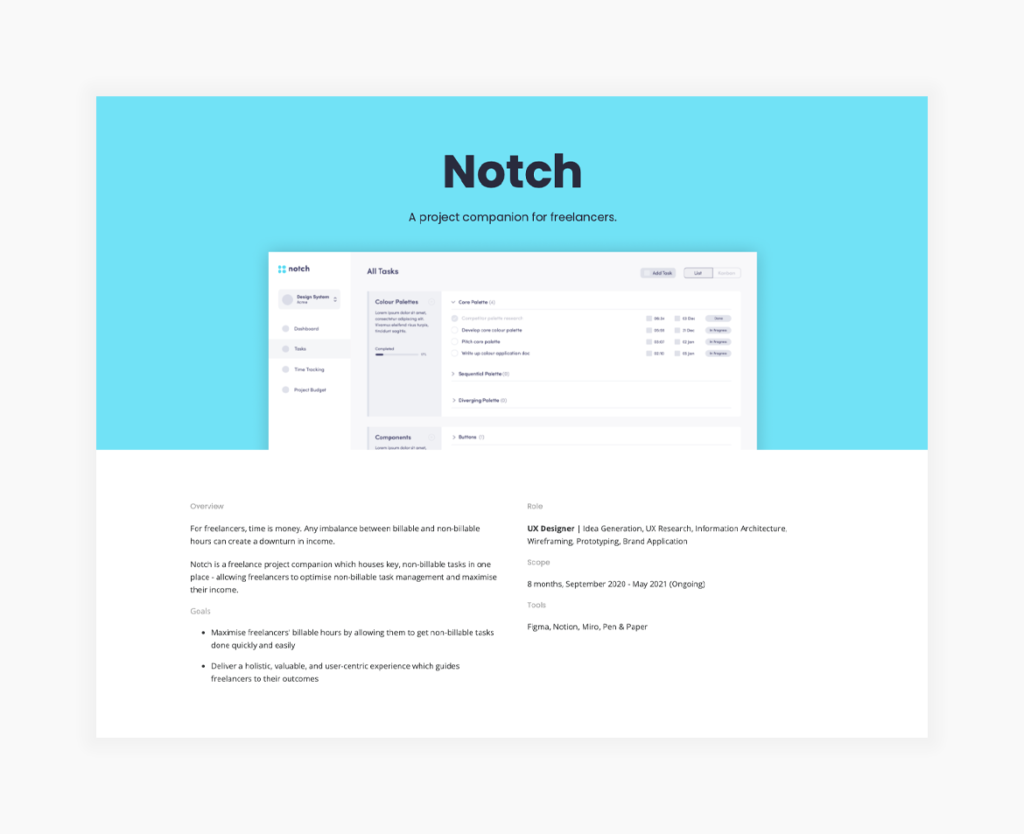
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!

10 UX/UI Design Portfolio Examples to Inspire You (Updated for 2024)
Explore these unique, standout UX/UI design portfolio examples from UX Academy graduates who landed new jobs in the field of product design.
Stay in the know with The Brief
Get weekly insightful articles, ideas, & news on UI/ UX and related spaces – in to your inbox
Switching careers at any point is challenging.
Switching careers during a time of global and economic uncertainty is an even bigger challenge. That’s why we continue to be awed by the creativity of our UX Academy graduates who commit to pursuing their dreams of a creative career despite the challenges they face.
As we enter a new calendar year, it's become more important than ever for new UX, UI, and product designers to enter the field with tools and training they need to stand out from the competition of entry level designers and top level talent.
A huge part of the career pivot into the world of product design includes a unique, relevant UX design portfolio. While we regularly publish success stories of UX Academy alumni that profile how and why they made their career switch to UX/UI design, we also like to spotlight a few standout portfolio examples to showcase the original, creative ways that they showcase their abilities.
With the help of mentors and career coaches, the Designlab community continues to create noteworthy portfolios. Read on to explore a selection of UX design portfolios from Designlab students— that are sure to inspire you.
What Is a UX Design Portfolio?
A UX design portfolio is a compilation of work samples that demonstrates your skills and abilities as a UX designer. It should include examples that span the UX design process for relevant projects you've worked on—research insights, concept sketches, wireframes, and prototypes.
One of the most important aspects of a portfolio is to showcase your design thinking process and results. Furthermore, the best UX portfolios demonstrate an applicant’s ability to think critically and solve problems creatively in order to come up with innovative solutions—all valuable components when it comes to hiring managers finding the right candidate.
UX design portfolios are incredibly important for job-seekers because they provide hiring managers with a glimpse into your skill set and experience. The quality of a portfolio is used to quickly weed out potential candidates whose abilities may not match the specific requirements of the job.
Read more: How to Make a UX Design Portfolio: Tips & Examples to Help You Stand Out
What Should I Include In My UX Portfolio?
When building your UX portfolio, think about the types of projects you've worked on and the skills you have developed that would be valuable to potential employers.
Your portfolio should include a mix of work samples from each part of the UX design process, such as concept sketches, wireframes, prototypes, case studies, usability testing insights, or interactive design concepts. The overall look and feel should reflect your personal style while also highlighting the technical expertise you possess. Additionally, consider including any certifications or achievements that help to bolster your credentials.
Ultimately, your goal is to create a portfolio that demonstrates both your technical proficiency as well as creative problem-solving ability. Your portfolio should be concise yet comprehensive – so don’t overwhelm yourself by trying to cram too much into one.
[MID_ARTICLE_CTA]
What Makes a Good UX UI Design Portfolio?
There are some fundamentals to include in your portfolio, from projects that align with the type of company or role you're applying for (like how Grace Guibert tailored her portfolio website to highlight the UX writing elements of each project she worked on in UX Academy).
As you create your own portfolio , it's worth remembering that hiring managers aren't looking at your UX case studies in a silo to see if they check all the right boxes—if the UX work displayed in the projects is stellar but your portfolio website as a whole contains bad UX, that can wave a red flag.
For more insight and tips on crafting an effective UX design portfolio, watch this video by Kelly Stevens, who shares her top tips for design portfolios:
Read more: 6 UX/UI Design Portfolio Builders You Should Try, From Low Effort to Highly Customizable
10 UI & UX Design Portfolio Examples
Before they can graduate from UX Academy, each student must have their design portfolio approved by a panel of experts. This helps to ensure that each student has the strongest chance of success in the job search process as they move into the Career Services phase.
Each UX designer portfolio in this roundup is unique and stands out for a different reason. But it's worth noting that each UI / UX portfolio site also embraces visual design and UX best practices to create a powerful, engaging experience for curious viewers and prospective employers alike.
Nicole Locklair, formerly in charge of Talent Partnerships and Career Services at Designlab, selected these ten portfolios to showcase, along with insights into what was particularly great about each one. (Portfolios are listed in no particular order.)
10 Great Portfolio Examples from Designlab Students
Here are some of our top student portfolios, and insights into what we particularly liked about each. (Portfolios are listed in no particular order.)
1. Jane Noh
.png)
Jane's portfolio stands up for its bold color palette, strong research, and attention to detail. Using vibrant imagery and font choices across her work, Jane creates a portfolio that is incredibly visually dynamic.
Jane also has a background in education and brings what she learned from teaching to her UX design work. This shows particularly in products such as Domokos, a responsive project geared towards helping teach math—her area of expertise from when she was an educator herself.
2. Josie Allison

We talk about keeping things clean and minimal in design, but sometimes going over the top with visual elements works out. Josie has a background in Graphic Design, and clearly illustrates her ability to surprise and delight in her own portfolio.
Her unconventional case study presentations challenge the norms, but the details are all there for someone who wants to take the time to learn more. In a sea of grids and san serif, Josie's work is a breath of fresh air.
3. Florinda Sgueglia
.png)
With high contrast colors and an easy-to-read case study layout, Flo’s design skills truly stand out in every part of this eye-catching, beautifully well-done portfolio. It's also clear to see that she has a background in graphic design, with fun, playful elements such as dynamic illustrations in her "About Me".
4. Paula Wrzecionowska

When recruiters or hiring managers are sifting through 50-100 UX portfolios for a single role, they may only look at one case study. Paula does a good job in her feature projects of summarizing the client/brand, task at hand, and work she did on the project in the rollover state.
By including that information, the viewer can choose what's most relevant to them, instead of clicking on a random project that might not resonate.
5. Gloria Ha

This is another great portfolio website that adds unexpected touches and a bold personal brand into the viewing experience. Elements on the homepage animate if you stumble across them, but aren't moving so quickly or intrusively as to detract from the work.
'Gloria also has a good variety of work: a skincare e-commerce experience, a bank feature, and a travel booking redesign. Showing your versatility in this way can certainly help when looking for your first UX/UI design role.
6. Celia Hazard

Celia takes a fresh and unconventional approach to the presentation of her UX materials. Calling herself a "design scientist", Celia's work is heavily rooted in strong research to back up her project work. There are some bold visual choices, and Celia's well laid out case studies are comprehensive but still scannable. This is an exciting portfolio showcasing a unique perspective on UX design.
7. Jared Bartman

So many portfolios are grid images on a white page, and while there’s nothing wrong with that approach, Jared’s portfolio stands out for its light grey background and use of color in general. One important feature is the “Back to Top” button on the right-hand side of the case study pages. Instead of having to scroll all the way back to the top of the page after you’re done, he’s made it much easier to navigate and keep going.
8. Siriveena Nandam

Another great example of how a subtle color shift can make the design that much more compelling. Siriveena also has a nice variety of projects in her portfolio. It’s tempting to only pick what you find most interesting or exciting, but in the real world, you’d be much more likely to work on a very specific feature, or for an audience you have no expertise with. It’s nice to show that you’re interested and able to design for all, and it’s great to see Siriveena reflect that here.
9. Katherine Chen

Katherine’s portfolio is clean, consistent, and easy to navigate, with section buttons on the left-hand side of the page for navigation on the case study pages. She also shows how to feature a confidential project, which will often happen as a designer. The “Healthcare Staffing” case study shows you a bit of the branding, outlines the ask and deliverable, and when you click on it, brings you to a page where you can email her for access.
10. Chofi Chang

Chofi's portfolio is a great study in how to display different types of projects without feeling fragmented. Chofi specializes in creating brand identity, and has project work across both UX and other types of design. The visual presentation showcases the various design projects, but still communicates a sense of cohesion.
Are you pursuing a career change into the field of UX/UI design?
If you want to create a UX/UI design portfolio that inspires, we invite you to learn more about our UX Academy bootcamp: a fully online, intensive bootcamp that equips you with the UX/UI skills and portfolio you need to launch a new career in the field of UX/UI design.
Get weekly insightful articles, ideas,& news on UI/ UX and related spaces – in to your inbox
Launch a career in ux design with our top-rated program

Top Designers Use Data.
Gain confidence using product data to design better, justify design decisions, and win stakeholders. 6-week course for experienced UX designers.
%20(1)-min.png)
HOW TO BECOME A UX DESIGNER
Send me the ebook and sign me up for other offers and content on transitioning to a career in UX design.
Related posts

10 of the Best UX Design Bootcamps For 2024

How to Export Images from Figma
How to Craft an Outstanding Case Study for Your UX Portfolio
Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:
UX portfolio overview
What is a ux case study, general guidelines, how to structure a case study, how to fill in the details, defining the problem, understanding your users, early or alternate ideation, final design solution, next steps and learnings.
- Final thoughts
1. Before we get started
Before we dive into all the art and science of the case study, here’s a quick refresher on what a job-winning UX portfolio looks like. In this video, pro designer Dee analyses various design portfolios to pick out what works—and what doesn’t:
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a top UX cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
- Final solution
It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy .
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study
Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps , and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of the deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.
This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your process is helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, lay out how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!
If you’d like to learn more about how to craft a great UX portfolio, check out these articles:
- 5 Golden rules to build a job-winning UX portfolio
- The best UX design portfolio examples from around the web
- The best free UX/UI portfolio websites to use
- Salary negotiation for UX designers

How to Write a UX Case Study in 10 Steps

When you're starting out as a UX designer, you know that you need case studies for your portfolio. However, there's not a lot of concrete information out there on exactly what should be in a case study. People have different expectations for UX case studies, so in this article, we'll guide you through 10 steps to build a solid UX/UI case study.
If you really want to showcase your work effectively, approach your case study with the same diligence you would apply to a design project. Don’t just throw something together quickly because you need to fill your portfolio. You’ll miss a valuable opportunity to stand out. Think of creating a case study as a project in itself:
- Begin with research and inspiration : Look at other successful projects and case studies.
- Choose the content to highlight : Focus on the most impactful aspects of your work.
- Sketch layouts or structures : Plan how you’ll present your information visually.
- Develop a wireframe : Create a rough layout for your case study.
- Refine the design and visual presentation : Ensure your case study is visually appealing and consistent.
- Plan your release : Think about when and where you’ll publish your case study; consider a small social media campaign.
- Extend your reach : Write additional blog posts, articles, or use other project elements to generate interest.
🧠 Uxcel top tip: A compelling title is crucial for drawing readers in. Avoid generic titles like "Landing Page Case Study." Instead, be creative and engaging. For example, "From Clicks to Conversions: Enhancing Our Landing Page UX" is more likely to capture attention.
What is a Case Study?

A case study in UI/UX is a comprehensive narrative of a design project. It details the designer's approach to solving a user interface or user experience problem, including the project’s background, the problem addressed, the designer's role, and the steps taken. This format can significantly boost your chances of getting hired.
Purpose of a Case Study
The purpose of a case study is to:
- Communicate design thinking : Recruiters seek candidates who can explain their designs clearly and appealingly.
- Showcase skills and process : Highlight your abilities, thought processes, choices, and actions in context through engaging, image-supported stories.
- Engage recruiters quickly : Enhance your portfolio with 2–3 case studies featuring your best writing and captivating visuals to capture recruiters’ interest within 5 minutes.
10 Steps to Create a UX/UI Case Study
Step 1. introduction.
Your introduction sets the stage for your case study, providing readers with a clear understanding of the project's background and your involvement. Here’s how to craft a compelling introduction:
Explain the project
- Overview : Start with a brief description of the project. What is it about? Is it a mobile app, a website redesign, or a new feature?
- Your role: Clearly define your role in the project. Were you the lead designer, a team member, or focused on a specific area like user research or visual design? If you collaborated with teammates, be sure to acknowledge their contributions.
- The scenario : Provide some context for the project. Why was it initiated? What were the business goals or user needs that drove the project?
Set the context
- Project background : Give a brief background of the project. Mention any relevant details such as the industry, target audience, and the problem that needed solving.
- What you’ll cover : Outline what your case study will discuss. This gives readers a roadmap of what to expect.

Step 2. Define the objectives
Defining the objectives of your project is crucial for setting the direction and scope of your work. This step involves clearly outlining what you aim to achieve and how you plan to get there.
- Clearly state objectives : Articulate the specific goals you aimed to achieve with the project. This helps readers understand your focus and the criteria for success. For example, the main objective could be to improve user satisfaction scores related to the checkout process and decrease the overall time taken to complete a purchase by 30%.
- Define success metrics : Mention the key performance indicators (KPIs) or metrics you will use to measure the success of your project. This adds a quantitative aspect to your objectives. In the realm of the checkout scenario, the metrics could be checkout completion rate, user satisfaction scores from post-purchase surveys, and the average time to complete a transaction.
Step 3. Research goals and methods

Research is a critical component of any UX/UI project. It provides the foundation for understanding user needs, identifying pain points, and informing design decisions. This step involves setting clear research goals, using appropriate methods, and sharing valuable insights.
- Understand user needs : Define what you aim to learn about your users, including their behaviors, preferences, motivations, and pain points.
- Identify pain points : Specify the problems you need to uncover, focusing on areas where users struggle or express frustration.
- Gather feedback : Describe how you will collect feedback from users about existing or proposed designs.
- Explain research methods : Use methods such as one-on-one interviews, surveys, competitive analysis, and analytics review. Explain how these methods will help you achieve your goals.
- Detail your findings : Summarize the most important insights gained from your research, which should directly inform your design decisions.
🧠 Uxcel top tip: Share snippets of interviews or research deliverables to add visual interest to your process. However, don’t overdo it—no one wants to read four pages of interview transcripts.
Step 4. Define the problem
Defining the problem is crucial, as some designs may look great but solve non-existent issues or overlook more important ones.
- Clearly state the issue : Ensure readers understand the specific problem by describing it in precise terms. A well-defined problem should be specific and measurable, such as "users struggle to find their account settings" instead of a vague statement like "the app is confusing."
- Provide context : Offer detailed information about the problem uncovered during research. Specify the conditions under which the problem occurs, the affected user segments, and any relevant data.
Step 5. Define the audience

Defining your audience is essential for creating a product that meets user needs effectively.
- Identify target users : Clearly understand who will use or is already using the app or product. Determine the demographics, behaviors, and needs of your primary users.
- Create personas : Develop detailed personas to represent your target audience. These should include information such as age, occupation, goals, challenges, and preferences to help guide your design decisions.
Explore how to create personas in the Personas in UX Research lesson, which is part of the UX Research course.
Step 6. Brainstorming
Brainstorming is a crucial step where creativity and collaboration come into play. It’s about generating a wide range of ideas and narrowing them down to the most viable solutions.
- Use ideation techniques : Describe the ideation techniques you and/or your team used if any, such as brainwriting, SCAMPER, Crazy 8s, mind mapping, affinity diagrams, and sketching. Explain how these techniques helped in exploring different aspects of the problem and generating innovative solutions.
- Generate and share ideas : Present the initial ideas that emerged during brainstorming sessions. This can include rough sketches, mind maps, or notes from whiteboard sessions. Highlight the diversity of ideas and the collaborative effort.
Explore efficient ideation techniques in the Ideation Techniques & Challenges lesson, which is part of the Design Thinking course.
Step 7. Share your process

Sharing your process is vital for demonstrating how you approached the project and the reasoning behind your decisions. Include user flows, information architecture, and initial wireframes to show the evolution of your design. Along the way, briefly explain why you made certain design choices and how they address the problem or enhance the user experience.
🧠 Uxcel top tip : Don't expect people to read everything. Find the balance between showing your design work and articulating your decisions. If you need to describe some of the decisions you made or explain the process in more detail, try writing on Medium or your personal/company blog and then link it to your case study.
Step 8. Provide your solution

This step is where you showcase the final solution to the problem you’ve been addressing. It's your opportunity to present your design work and explain how it effectively resolves the identified issues.
- Present designs or interactive prototypes : Demonstrate how users interact with your design. You can even record videos to show key interactions and transitions.
- Color palette : Share your thoughts on how the selected color palette supports the overall design and brand identity. Provide color swatches and examples of how colors are applied in the interface.
- Typography : Describe the typography used in your design and its impact on readability and aesthetics. Include examples of headers, body text, and other typographic elements.
Include any additional design assets or elements that contribute to the final solution, such as icons, imagery, and illustrations.
Step 9. Testing and iteration
If you conducted testing and iterations after the launch, this is the step to discuss it. Sharing these insights shows how you refined your designs to create a better user experience.
- Share testing insights : briefly mention the reasons for testing, the methods used, and the findings.
- Detail improvements : Describe the specific changes made based on the testing feedback. Highlight how these iterations improved the user experience and addressed any identified issues.
Step 10. Conclusion and final thoughts
This final step should be concise but informative. Reflect on the process and share your final thoughts and any lessons learned throughout the project. If possible, include specific metrics or feedback to demonstrate the impact of your work.
Explore our design brief to test your skills by creating a UX/UI case study for a landing page that embraces diversity and inclusivity principles.
Tips for a Successful Case Study
- Permission : Get your employer’s or client’s permission before selecting a project for a case study, especially if you've signed a non-disclosure agreement (NDA).
- Consistency : Use cohesive color palettes from tools like Coolors or Adobe Color to ensure a clean and consistent presentation.
- Brand personality : If relevant, discuss the brand personality and design principles in your case study.
🧠 Uxcel top tip: Set an eye-catching cover image. If you don't have many followers yet, attracting attention can be challenging. We recommend giving special attention to the cover image of your case study—something that stands out and grabs people's attention as they scroll through their feed. Ask yourself: "What will make my project noticeable at first glance?"
Writing a UX case study is crucial for your career, especially when you're just starting out. A well-crafted case study not only showcases your skills but also demonstrates your ability to think critically and solve problems effectively. By including every necessary step—from initial research to final design—you can present a comprehensive and compelling narrative that highlights both your qualitative and quantitative research. This thorough approach will captivate your audience, impress potential employers, and significantly increase your chances of landing your dream job.
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
Top 7 resources for ux/ui designers for meaningful design inspiration, the impact of ux design on application success: exploring costs and trends, 11 inspiring ux case studies that every designer should study, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
Get inspired by design stories
Monthly UX and product design case studies. Trusted by designers from companies like Apple, Google and Spotify. It's 100% free.

User Interface Design with Case Studies and Examples
Designing a user interface (UI) is a critical aspect of creating any digital product, whether it's a website, mobile application, or software. A well-designed UI ensures that users can easily interact with the product, leading to a more satisfying and efficient experience. This article explores what user interface design is, why it's important, and the best practices to follow to create intuitive and engaging interfaces.
What is User Interface (UI) Design?
User Interface (UI) design is the process of designing the visual layout and interactive elements of a digital product that users interact with. It encompasses everything from the arrangement of buttons and icons to typography, color schemes, and overall visual aesthetics. The primary goal of UI design is to create an interface that is easy to use, visually appealing, and efficient for users to navigate.
Key Components of UI Design
- Visual Design: The aesthetic aspects of the interface, including colors, typography, images, and layout.
- Interactive Design: How users interact with the interface, focusing on elements like buttons, sliders, and forms.
- Information Architecture: The organization and structure of information, ensuring users can find what they need quickly.
- Usability: Ensuring the interface is easy to use and understand, allowing users to complete tasks efficiently.
Why is UI Design Important?
1. enhances user experience.
A well-designed UI plays a crucial role in enhancing the overall user experience (UX). It makes the product intuitive and easy to navigate, reducing frustration and improving satisfaction. When users can achieve their goals without difficulty, they are more likely to have a positive experience and continue using the product.
2. Builds Brand Credibility
The design of a user interface often forms the first impression of a brand. A visually appealing and professional interface can build trust and credibility, showcasing a brand's attention to detail and commitment to quality. Consistent design elements that align with the brand's identity can also strengthen brand recognition.
3. Increases User Engagement
Engaging interfaces captivate users and encourage them to interact with the product more deeply. Well-placed interactive elements, such as animations, transitions, and feedback cues, can make the experience enjoyable and keep users engaged for longer periods, leading to higher retention rates.
4. Supports Accessibility
UI design plays a crucial role in making products accessible to a wider audience, including individuals with disabilities. Designing with inclusivity in mind ensures that everyone, regardless of ability, can access and use the product effectively, expanding the potential user base.

Designing Windows 95’s User Interface

Product Card: a micro case study

Zepl - Web App Design Case Study

Becoming a Figma Ninja with Base Components

Building and Scaling a Design System in Figma
Best practices for user interface design.
To create user interfaces that deliver exceptional experiences, follow these best practices:
1. Prioritize Clarity and Simplicity
A clean and straightforward interface allows users to focus on their tasks without distractions. Use clear labels, concise language, and straightforward navigation to prioritize clarity. Avoid clutter and unnecessary elements that may confuse users or complicate their journey.
Example: Apple is known for its minimalist design approach, ensuring users can focus on key features without unnecessary distractions.
2. Maintain Consistency Across the Interface
Consistency in design elements such as buttons, icons, and typography is essential for creating a cohesive user experience. Uniformity in style, color schemes, and layout helps users become familiar with the interface, reducing the learning curve.
Example: Microsoft Office Suite maintains a consistent interface across its applications, making it easier for users to switch between Word, Excel, and PowerPoint.
3. Implement Responsive Design
With the growing use of various devices, it’s crucial to design interfaces that adapt seamlessly to different screen sizes and orientations. Responsive design ensures that users have a consistent experience across desktops, tablets, and smartphones, enhancing usability and satisfaction.
Example: Spotify's app interface adapts smoothly to different devices, providing a seamless experience whether accessed on a smartphone, tablet, or desktop.
4. Focus on Intuitive Navigation
Intuitive navigation is a cornerstone of effective UI design. Use familiar patterns, such as hamburger menus, tab bars, and breadcrumb trails, to guide users through the interface. Clearly label navigation elements and ensure they are easily accessible, enabling users to find what they need quickly.
Example: Amazon's website uses a well-organized navigation system that allows users to easily browse categories, search for products, and access their account details.
5. Use Visual Hierarchy Effectively
Visual hierarchy guides users’ attention to essential elements and information. Use size, color, and contrast to highlight key components and create a sense of order. Employ white space strategically to separate content and improve readability, making it easier for users to process information.
Example: The New York Times website effectively uses visual hierarchy to highlight headlines, images, and sections, making it easy for readers to navigate and find relevant news.
6. Provide Feedback and Interaction Cues
Interactive elements should provide clear feedback to users, indicating that their actions have been recognized. Use animations, hover effects, and loading indicators to communicate changes and system status. These cues reassure users and enhance their confidence in interacting with the product.
Example: LinkedIn uses subtle animations and notifications to inform users about new messages, connections, and updates, enhancing user engagement.
7. Conduct Usability Testing
Usability testing is crucial for identifying potential issues and refining the UI design. Conduct tests with real users to gather feedback on the interface’s functionality, accessibility, and overall experience. Use this feedback to make data-driven improvements that align with user needs and expectations.
Example: Dropbox regularly conducts usability testing to ensure their interface remains user-friendly and aligns with customer expectations.
8. Design for Accessibility
Accessibility should be an integral part of UI design from the outset. Follow accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG), to ensure your product is usable by people with disabilities. Consider aspects like color contrast, keyboard navigation, and screen reader compatibility.
Example: Slack has implemented accessibility features such as keyboard shortcuts and screen reader support to ensure all users can access their platform effectively.
Final thoughts
In conclusion, designing user interfaces with a focus on user experience is essential for creating successful digital products. By prioritizing clarity, consistency, and usability, designers can craft interfaces that meet user needs and expectations. Remember, a well-designed UI not only enhances user satisfaction but also builds brand credibility and fosters long-term user engagement.
Popular categories
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
The Ultimate UX Case Study Template

Having a template to follow is the biggest help in UX case study writing. Even more so, if you’re a junior who doesn’t have much experience with portfolios. A template can help you plan, organize your thoughts while showing you the light at the end of the tunnel.
The UXfolio team reads hundreds of case studies every month. What we’ve found is that successful UX case studies have a similar structure. In this article, we’ve distilled this formula into a flexible UX case study template and some practical tips that you can use to polish your case studies!

About UX case studies in general:
Before you get to work, we need to clarify a few important details. Doing so will help you understand the expectations and the purpose of UX case studies:
What are UX case studies?
UX case studies are a form of professional content that mixes text and visuals to present the design process of products or product features. They make up UX portfolios, alongside optional pages such as ‘About Me’ or ‘Contact’.
How are they different from UX portfolios?
UX portfolios are made of UX case studies. Think of your portfolio as a folder that holds together your case studies. Back in the day, these used to be printed, book-like documents. Nowadays the industry prefers websites and other digital formats .
How are they different from resumés?
Your resumé lists your skills and work experience. Meanwhile, your portfolio uses case studies to showcase how you apply those skills and experience . Ultimately, you’ll need both to land a job.
How many case studies should be in a portfolio?
If you’re a junior UX designer , you should include 2-3 case studies in your portfolio. These could describe UX bootcamp assignments, re-design concepts, UX challenges , internship projects , or even fictional products. If you’re a medior or senior UX designer, write up 4-5 of your most impressive projects into case studies. Your goal should be to feature as many of your skills as possible. And remember: quality over quantity.
What to feature in your UX case studies?
Since your career depends on your UX portfolio, there’s a lot of pressure that comes with putting one together. Usually, it’s this pressure that numbs designers and leads to procrastination. But just setting straight what lays ahead will help ease your mind:
The story of your design
Design decisions, visuals with explanations.
This might sound very esoteric, but it’s really not. For every design, there was at least one problem that required a solution. You were the person who explored the problem and found the solution/solutions. There might have been moments when the whole thing went off-rails, or when you needed to go back to the drawing board. Those are all part of your design story.
Now, imagine that a friend, peer, or colleague asks you about a project. How would you talk about it? That’s almost exactly what you should put in your case studies. Just polish it a bit, leave out the curse words, add visuals and you have a case study.
Throughout the design process, you keep making decisions. Choosing a UX method to apply is a decision too, and there’s a reason why you chose it. Your UX case studies need to highlight these decisions and their contribution to the design.
The biggest mistake in UX case studie s is when UXers go on defining instead of explaining:
- Definition ➡️ “I proceeded to do an in-depth competitive analysis to find out more about competing apps in the same category.”
- Explanation ➡️ “I proceeded to do an in-depth competitive analysis to make a list of features that were missing from our products, check out how others solved the XY flow, and find out how could we improve on it in our solution.”
Then you’ll move on to explain what you’ve found and as your case study progresses, you reference those findings.
You need to be heavy-handed with your visuals when you’re creating UX case studies. Using images alongside your text will help your readers’ comprehension. So, as a first step, collect everything you can: photos, sketches, whiteboard grabs, graphs, personas, screenshots, wireframes, user flows, prototypes, mood boards, notes, and so on.
We’ve seen some creative UXers use screenshots of calls (with blurred-out faces), group photos, and prototypes of all fidelity. Such visuals help us understand what we’re reading about. But they also build an image in our heads of the designer behind the screen, which can be very powerful and memorable.
Some designers are already in the habit of keeping every scrap of paper with a scribble on it because they know that when it comes to writing a case study, you can’t have enough visuals. Follow their example to make your easier – your future self will thank you.
But it’s not enough to just throw some images into a case study. Here’s how you can make them impactful:
- Always give context ➡️ if you put that stunning photo of the wall with post-its into your case study, make sure that you place it in a section where you explain what’s happening on it (see design decisions) or give it a caption that explains it. The important thing is that visuals will only work if they are strategically placed or they come with an explanation.
- Strive for visual consistency ➡️ even if it requires some extra work, you should make sure that your visuals match each other. Yes, a persona and the user flow might not be close to each other on your layout, but they’re still in the same document so they need to have consistent styling. Believe me, this is a common criticism from design leads and HR folk as well.

How long should be a case study?
If you check a site like Behance, you’ll find that most UX projects there are rather short. Usually, they focus on the visual aspects of design, aka UI. That is a fantastic starting point for a case study. But for UX design, you will need to add some content for context.
The good news is that you don’t need to write essays for case studies. All it takes is around 500 words and some well-optimized visuals. You should never stretch your words because it’ll reflect poorly on your presentation skills.
Also, treat this number with flexibility: If the project at hand justifies it, feel free to go above or below that. Usually, when a case study is very long, it’s because the project itself was more complicated.
What’s the point of UX case studies?
1. applied designer skills.
It’s one thing to learn a skill and it’s another to use it in a way that can help drive numbers for a business. A great UX case study will prove that you are capable of applying your skills and delivering a solution even with all the distractions and obstacles that come with real-life scenarios.
2. Presentation skills
Many UXers forget about the skills that are required beyond UX. Just read a few UX designer job descriptions , and you’ll find that advocating for design best practices is one of the most common requirements.
As a designer, you’ll have many stakeholder meetings and you’ll need to present your or your team’s ideas. And the fate of those ideas might depend on the way they’re presented. Therefore, the way you articulate your thoughts is important. A great UX case study will show that you are great at structuring your thoughts and articulating complex concepts.
3. The impact of your design
You can see in our UX case study template that there’s a separate section for showcasing your impact. If you can prove that your design can drive numbers, you’re set. This is the single most powerful tool that you can use in a case study: before-and-after analytics, such as an increase in checkouts, increase in finished flows, better CTRs, user feedback, etc. Use whatever number you have to show that your design contributed to the business. It’ll convince even the UX-doubters.
Obviously, as an aspiring/junior designer , this might be impossible, so you need to be a bit more creative. We advise you to show what impact the project had on you: what you’ve learned and how you’ve improved as a designer.
4. Navigating in a team
Almost every product is a collaborative effort between professionals from various disciplines: researchers, designers, developers, marketers, etc. Therefore, navigating in a collaborative environment is an important trait. A case study should show how the team influenced the design, how you’ve collaborated with other designers, the sacrifices that had to be made, and so on.
You don’t need an elaborate plan for this. First and foremost, make sure that you introduce the team in your case study. Second, ask for quotes/recommendations and include them in a neat quotes section. Yes, tooting your own horn can be a bit uncomfortable, but unfortunately, it’s part of the game.
5. Showcase of your taste
Yes, it’s UX, but the reality is that most people don’t care: if what you present doesn’t appeal to them, it’s unlikely that you’ll get the job. Make sure that your UX case studies are visually consistent. If you want to cast a wider net, strive for sleek, minimalist solutions and harmonizing colors.

A simple yet effective UX case study template
This is a tried-and-true UX case study template that can provide a structure to your thoughts. There are 6 chapters that are standard for almost any UX case study. However, the content of these chapters is highly dependent on the project you’re writing about. But don’t worry, this doesn’t mean that we’ll leave you on your own: for each chapter, we’ll give you various options and ideas to help you get going.
UX case study template/skeleton:
- Hero section
- Project overview
- Exploration/Discovery
- UX design process
- Final design
1. Hero section
All case studies should begin with a title & subtitle. You can use various formulas for your title, but we’ve found that this is the one that works the best:
- App name + project scope + project/case study = Netflix Checkout Redesign Project
Your subtitle can provide a glimpse into the project, for which you have various options:
- What’s the product about? (An app that helps you keep your plants alive.)
- What was the project about? (6-week UX design and research project)
If you want to include something visual in your hero section go hard or go home: use spoilers, aka show screens of the final design. You don’t have to fit everything there, just the parts you’re most proud of as an appetizer. Later in the case study, you’ll have enough space to showcase everything you’ve worked on.
- 2 sentences (titles), and
- 1 optional cover image.

2. Project overview
Make sure that your readers are prepared for what’s to come. Remember: they know nothing about this project, so you need to cover the bases:
- Product description,
- Team members,
- Project length,
- Methods used, and
- 3-4 sentences for the overview, and
- 4-5 bulletpoints for the small details.

3. Exploration/discovery
Now that we have all the background information, we can move on to how you’ve approached the issue you were presented with. This part usually includes:
- Competitive analysis,
- Interviews, and
Make sure that for everything you mention you answer at least these three questions:
- Why did you choose to do it?
- What did you find out?
- How did that influence your next move?
You can end this chapter with a wrap-up to create a smooth transition to the next chapter.
- At least 3-4 sentences for each method you’ve used,
- Visualize as much information as you can.

4. UX design process
Now that we understand the scope of the project, we’re eager to see how you went on to design a solution. You can achieve a great structure here if you start from more abstract ideas and move towards the final design:
- Wireframes,
- Prototypes,
- Iteration, and
- Validation.
Again, you need to answer a few questions for every step you made:
- What did you want to achieve by doing this?
- How did this step contribute to the final design?
- At least 3-5 sentences for every method you mention.

5. Final design
Probably the most exciting part of every UX case study is the reveal of the final design. In this section, you should explain
- Why did you choose this solution?
- What other solutions were in the run?
- Before-and-after screenshots (if relevant to the project).
There are two great options to present your final designs. The first is to use galleries. You can go with a nice carousel or a grid that follows a logical order. The second is to embed your Figma prototype. This has the added benefit of making your case study interactive, which makes for a more memorable experience. (Or you can combine the two for an even better showing.)
- 2-3 short paragraphs.

If you have numbers or analytics that show how your design contributed to business goals, you need to showcase them. This will make your case study even more impactful. You don’t need graphs and piecharts (unless you have the time to create some); it’s enough to make a list with the quantifiable data. If you don’t have access to such data , you can also include testimonials and user quotes to underline impact. If you can include both, that’s a winning combination.
- At least 1 sentence for each achievement.
- In a bulleted list or short paragraph.
6. Learnings
There’s something to learn even from the most boring project you’ve ever done. At least, you should strive to find something positive that can contribute to your growth as a designer. This can be a soft skill, a new tool, a new method, or a different way of cooperation. Try to think of things that were new to you in this project and share the takeaways with your readers. Alternative closures include:
- What would I do differently?
- Jobs to be done
- This chapter can be as long as you please, but
- At least 3-4 sentences.

Alternate UX case study templates
We’ve provided a classic UX case study template that has been proven to be working. Now, we’ll show you how you can alter this template for different flows:
UI focused case study template
If you’re strong in UI, you should not wait to reveal your final design until the end of your case study. You needn’t worry about spoiling the surprise as a case study is not a fiction novel or Netflix show. A beautiful design will pull in your readers. What’s more, if the company doesn’t really know the difference between UI and UX, this approach will make your case study even more impactful as it’ll start with the ‘beautiful stuff’.
Here’s how that template would go:
- Project Overview
- Transition to the next section by letting your reader know that you’ll explain how you’ve arrived at this solution.
- Exploration/discovery
- (Optional: Showcase even more of your final designs)
Impact driven case study template
Every product has a business behind it. And what you can do for that business is what matters to stakeholders. We can all conclude that a screen is pretty, but if it doesn’t contribute to business goals or KPIs, it’s just that, a pretty screen. So, if you have some numbers to share, don’t be afraid to put them right after your intro section. Then go on and showcase how you’ve achieved it:
- Share numbers then follow up by showcasing the design which contributed them:
Build your UX case studies with UXfolio!
UXfolio is a portfolio and case study builder made with UX designers in mind. It offers stunning, customizable templates as well as a case study generator with text and image ideas. What’s more, UXfolio comes with built-in device mockups, easy prototype embedding, and password protection on the portfolio or the case study level. Ready to work on your portfolio? Try UXfolio for free!
More From Forbes
Governance by design: three case studies on privacy, security and grc.
- Share to Facebook
- Share to Twitter
- Share to Linkedin
Jimmie founded JLEE with the mission to "Enhance life for all through innovative, disruptive technologies." Learn more at jlee.com .
The software, IT, network and cloud industries have undergone evolutionary change for years. We have outpaced any expectation of usage and application of the original foundation of the internet and networks. Thus, we have been playing catch-up to build tools, policies, awareness and services to provide privacy, security and GRC (governance, risk and compliance) to aging technologies awaiting replacement, transformation and modernization.
Here are three case studies on strategies to apply governance by design, starting with privacy, security and GRC for every product.
Scenario 1: Brand-New Startup Beginning From Scratch
The core decision point is to understand which industry and what data access and computing are required.
Starting with a no-code or low-code front end makes the most sense. A CRM application may be best if there is a high touch with customers or clients, as startups often have more extended trial periods.
If possible, focus on one country to start and build in privacy and GRC up front. Review and outline compliance and regulation requirements and confirm architecture can be adjusted to meet them without expending energy to comply.
Security is simple if most of your product can be contained within the chosen no-code/low-code platform or CRM. Only use approved integrations by OEMs if possible. Minimize the sensitive data from customers initially and avoid any PII, PCI or HIPAA data by using integrations with other platforms that already maintain compliance, especially payment processors.
Scenario 2: New Product Innovation To Drive Revenue For A Growth Stage Or Emerging Company
Larger Fortune 500 companies will likely already have most of the infrastructure required. The challenge may be that the NPI requires mostly modern technologies, and the infrastructure in place may not be readily compatible. Here, the core is to build the proof of concept and alpha product with current technologies within the lab or development environment.
Partnerships, relationships, leadership and trust are essential in this scenario when working cross-functionally. Empathy, support and offering a temporary headcount may be tools to accelerate the other departments' projects, which most often have out-prioritized the updates and transformation required for the new product.
Here, network, security and privacy segmentation will be the foundation of the GRC plan for this area. Compliance with current strategy and architectures is required.
Your North Stars are highlighting and identifying when this new NPI and core infrastructure merge. Mapping expected cost reductions and revenue generation to the infrastructure merge plan presents the baseline for conversations, cross-functional strategy planning and, ultimately, budget approval.
Scenario 3: Finding Alignment In A Fortune 500 Or Fortune 1000 With Tech Debt And Competing Priorities
Similar in many ways to the NPI scenario, this one carries much more risk and requires more empathy, relationship building, trust and leadership up front.
The highest priority as a director or executive coming into a new role in a Fortune 500 is to quickly establish yourself as a strong listener, partner and trust builder. The more understanding you have of the company’s mission, vision, strategy and roadmap, the better.
Often, pushing disruptive innovation and NPI is a core competency aligned and assigned to specific departments with their strategy, roadmap and vision. At this stage, the initiatives in sight have often been investigated, researched, estimated, reviewed and prioritized out of current scope. Going in, you are likely pushing a large, heavy object uphill.
This is where understanding the priorities of your peer organizations and what it means for company growth, market share and overall evolution is vital.
Map the company’s priorities against your peer organization’s priorities, then the intersections of the new product. Estimate risk reduction, cost reduction, revenue growth, security, privacy and GRC enhancements for the new product. Then, scale the benefits of the security, privacy and GRC company-wide. Be sure to calculate risk based on current events and case studies for financial impact.
The financial impact is best framed with a few variables: current laws and regulations (especially those the company is not compliant with); the amount of fines, the diversion of company resources from strategic goals due to those fines and the consequential damage to the brand, with case studies on lost revenue for multiple years; loss of customer trust; and loss of market share with current examples on if any regained their previous hold on the market.
With this information, build a document or slides featuring high-level data. Make primary use of white space for a clean and visually appealing layout. Provide detailed information as a supplementary backup to support the main content.
Final Thoughts
Advocating for GRC can be a costly endeavor. Most often, it is a cost reduction once implemented properly with automation. With the proper use of AI and assisted platforms, the continual improvement and enhancement of privacy, security and GRC is more achievable now than ever. It is vital for growth-stage, emerging and Fortune 500 companies to build trust, relationships and partnerships cross-functionally early. For those in roles for many years, it may be too late. So, a strategic hire with personality, empathy, patience and relationship building can be your front-person agent for change.
In all cases, governance by design takes humility, patience and iterations. The greater the prep, the greater the implementation and adherence to policies and regulations, and the tighter security and privacy for all.
Forbes Technology Council is an invitation-only community for world-class CIOs, CTOs and technology executives. Do I qualify?

- Editorial Standards
- Reprints & Permissions

COMMENTS
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.. This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
Fintech Mobile App UI UX Design & Branding Case Study. Nizam Uddin. 1.2k 15.2k. Save. UX/UI Case Study. Music platform. Nikita Komarenko. 106 1.1k. Save. UX/UI Case study. Delivery and taxi app. Nikita Komarenko. 128 2.1k. Save. Ecommerce App Ui Design. Multiple Owners. 303 1.2k. Save. DWallet I Cryptocurrency wallet I UX Case Study. Multiple ...
It typically includes an introduction to the concept and the team, project description, UI design decisions, customization features, wireframing, card creation, adding engaging photos, explanation of the modifications, and a brief discussion of the impact. A UI design case study can vary from one another. 4.
Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1) Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.
Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role. ... UI design: The decisions behind the design. Personalization: Explaining how the app gives the user room for personalization and customizing the ...
In this article, we'll guide you through the process of creating an effective UX/UI case study that leaves a lasting impression. 1. Choose a Project. The first step in creating a compelling UX/UI case study is to select the right project. Choose a project that not only showcases your design skills but also aligns with your interests and passions.
In a sea of grids and san serif, Josie's work is a breath of fresh air. 3. Florinda Sgueglia. With high contrast colors and an easy-to-read case study layout, Flo's design skills truly stand out in every part of this eye-catching, beautifully well-done portfolio.
Driving action by orchestrating designs that tap into how we are wired. Andrés Zapata. Nov 13, 2020. Cases studies from professionals and students who decide to share their process with the world. We believe designers are thinkers as much as they are makers. Curated stories on UX, Visual & Product Design. https://linktr.ee/uxc.
Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy. Ok, let's take a look at each step in a bit more detail. 2. Anatomy of a UX case study.
A case study in UI/UX is a detailed account of a design project. It describes a designer's process to solve a user interface or user experience problem. The case study includes. The project's background and the problem it addresses. The designer's role and the steps they took. Methods used for research and testing.
A case study in UI/UX is a comprehensive narrative of a design project. It details the designer's approach to solving a user interface or user experience problem, including the project's background, the problem addressed, the designer's role, and the steps taken.
User Interface (UI) and User Experience (UX) case studies play a crucial role in the design and development of digital products, websites, and applications. Marina Vershinina — Easy Plant Mobile App
Apr 11, 2022. --. 1. A case study for a UI UX designer is usually written in the style of a highly visual article, with text guiding readers through a carefully selected selection of photos or ...
By bestfolios.com — a curation of 800+ designer portfolios, case studies, resumes and design resources. By Alex Lakas, user experience, interaction and visual designer for Google's SIM UX ...
User Interface (UI) design is the process of designing the visual layout and interactive elements of a digital product that users interact with. It encompasses everything from the arrangement of buttons and icons to typography, color schemes, and overall visual aesthetics. The primary goal of UI design is to create an interface that is easy to ...
A case study is a detailed analysis of a single completed project by a designer. A UI/UX case study can be rather detailed, however, it is most typically used to demonstrate the complexities of a designer's problem-solving and graphic design abilities. Case studies can be developed as standalone examples or as part of a portfolio.
The Ultimate UX Case Study Template. Ákos Izsák. April 4, 2024. Having a template to follow is the biggest help in UX case study writing. Even more so, if you're a junior who doesn't have much experience with portfolios. A template can help you plan, organize your thoughts while showing you the light at the end of the tunnel.
UX Design Case Study Unveiling the Significance of Case Studies. In the competitive field of UX design, crafting an outstanding case study is a game-changer. This article delves into the secrets of constructing a compelling case study, offering insights that can elevate your job application process and prospects in UX design. Why Case Studies ...
Let's break down what these terms mean, and how you can master them to build your UX case studies. Best Practice Design Methodologies to Help You Create Case Studies. Design methodologies are approaches towards how to solve a design problem. They consist of a design workflow that contains techniques, procedures and tools required to craft ...
About the Template: UX/UI Case Study Template is designed to help you create professional, detailed case studies that showcase your design process and solutions. What it includes: Our template provides a full suite of customizable elements: Problem statement. UX research deliverables (user persona, empathy map, and customer journey map)
Discover 100+ UI UX Case Study designs on Dribbble. Your resource to discover and connect with designers worldwide. Find designers. Designer search Quickly find your next designer; Post a job ... Meetcall App | Mobile App Design | UI/UX Case Study Like. Bhavik Dobariya. Like. 6 1.7k
Its minimalist design, coupled with playful, rounded illustrations, helps users feel at ease, encouraging them to relax and focus on their mental health. Key Emotional Impact: Calmness, Reassurance • Behavioural Design: Simple Navigation and Guided Interactions. Headspace focuses on making the user experience as frictionless as possible.
Product Design,UI/UX,Web Design,Adobe Illustrator,Figma,Adobe Photoshop
3. 2.1k. Kemil Ramani. 18. 2.8k. Sign up to continue. Discover 100+ UI Case Study designs on Dribbble. Your resource to discover and connect with designers worldwide.
A UI design case study to redesign an example user interface using logical rules or guidelines. Mar 14, 2023. 298. uxplanet.org. in. UX Planet. 10 Psychological Facts About Human Behavior. In the era of digital technology. Mar 28. 50. Sharanya. in. UX Planet. Realities As A UI Designer I Wish I Knew Earlier.
Dating App Case 2024 | UI/UX Design. Sasha Ditrikh. 149 2.3k. Upgrade to Behance Pro today: Get advanced analytics, a custom portfolio website, and more features to grow your creative career. Start your 7 day free trial. Jump to Main Content. Behance is the world's largest creative network for showcasing and discovering creative UI case study work.
Design. Optimize new user's experience using koinworks and educate the user about P2P and Auto Investing on KoinWorks. Read the Case Study. Behance - Case Study ... Revamp KoinWorks - UI/UX Case Study 2024 Mobile App designed by Muhammad Arham Aisamuddin. Connect with them on Dribbble; the global community for designers and creative ...
Here are three case studies on strategies to apply governance by design, starting with privacy, security and GRC for every product. Scenario 1: Brand-New Startup Beginning From Scratch
Feb 14, 2024 - This is "Google Pixel - Case Study" by Phil Hadad on Vimeo, the home for high quality videos and the people who love them.
VivifyScrum EDU is an educational platform designed to teach Scrum methodology through a gamified experience, much like Duolingo for Scrum. The project aimed to create an engaging and accessible way for users to learn Scrum for free, using a theme inspired by Japanese martial arts and masters to make the learning journey both fun and effective.